
Visual Analytics
Communicating data-driven insights
through data visualization techniques
and useful dashboards
Mikel Madina & Miren Berasategi
miren.berasategi@deusto.es
0. Introduction
0.1 Key points
- Data driven: as seen in previous sessions with Professors Onieva and Lorenzo
- Insights: the capacity to gain an accurate and deep understanding of something through
- Data visualization techniques: to take the user from data to insight
- Dashboards: as situation awareness tools
Tableau Desktop to practice
Section outline
- Introduction: the why and the what for of visualization
- Graphs: some reminders, idioms to map variables to graphs
- Promote insight: by adding meaningful modifications to graphs
- Dashboards: situation awareness, dos and don’ts
- Epilogue
Practice: build a simple dashboard with online marketing campaign data
0.2 Why use visualization
- Sight is our most developed sense
- The visual system provides a very high-bandwidth channel to our brains
- A significant amount of visual information processing occurs in parallel at the preconscious level
- The human brain is trained to identify visual patterns
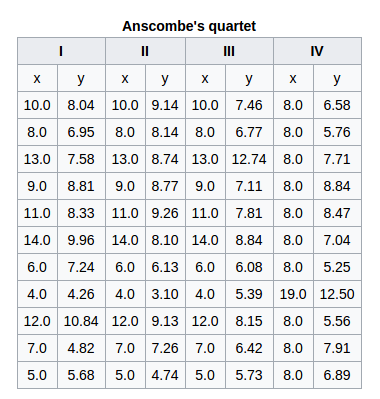
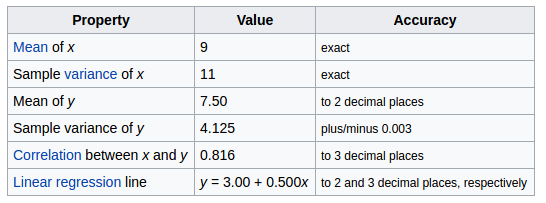
- Summary statistics have the intrinsic limitation of data loss
0.2 Why use visualization



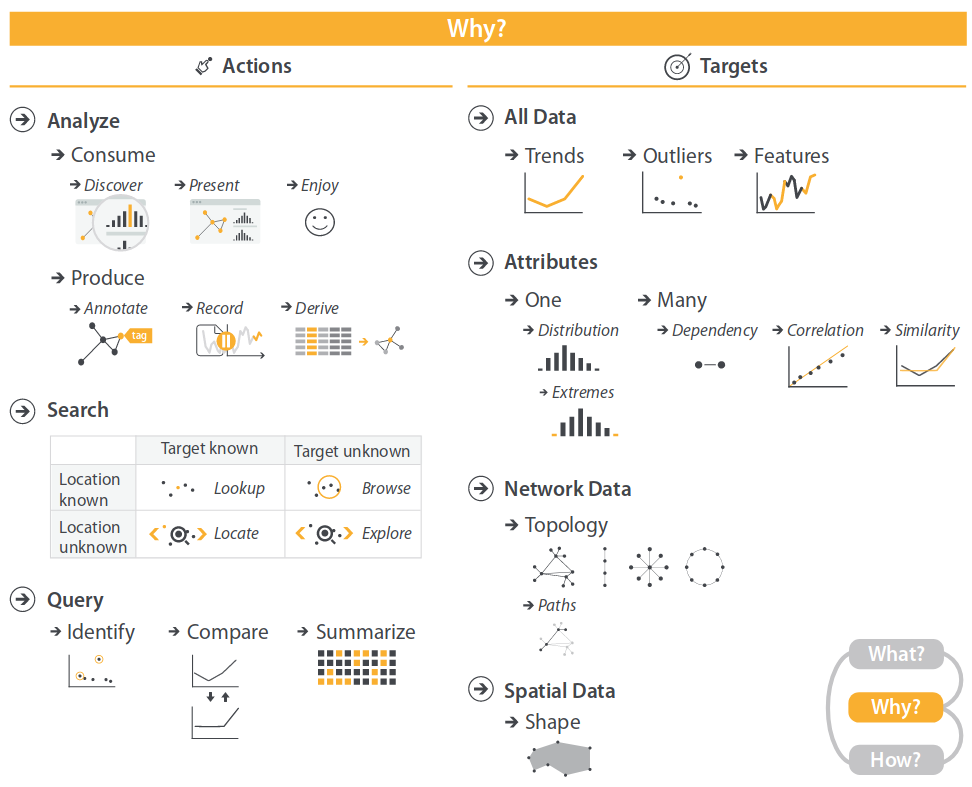
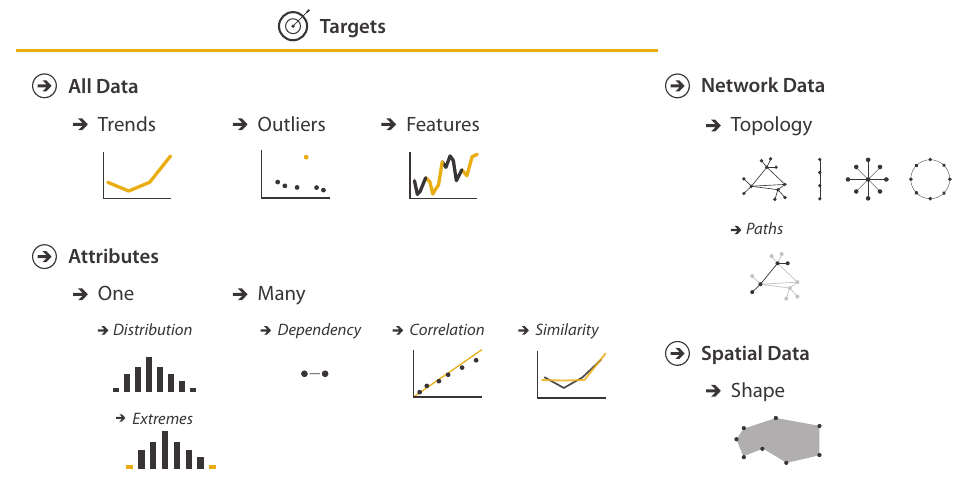
0.3 What to use visualization for

0.3 What to use visualization for

0.3 What to use visualization for

0.3 What to use visualization for
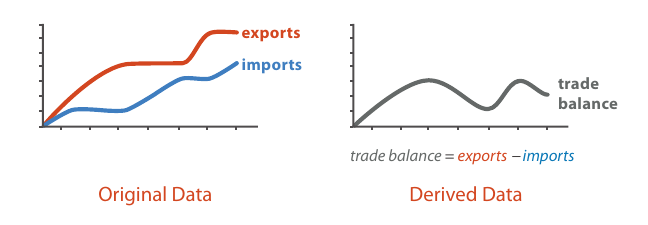
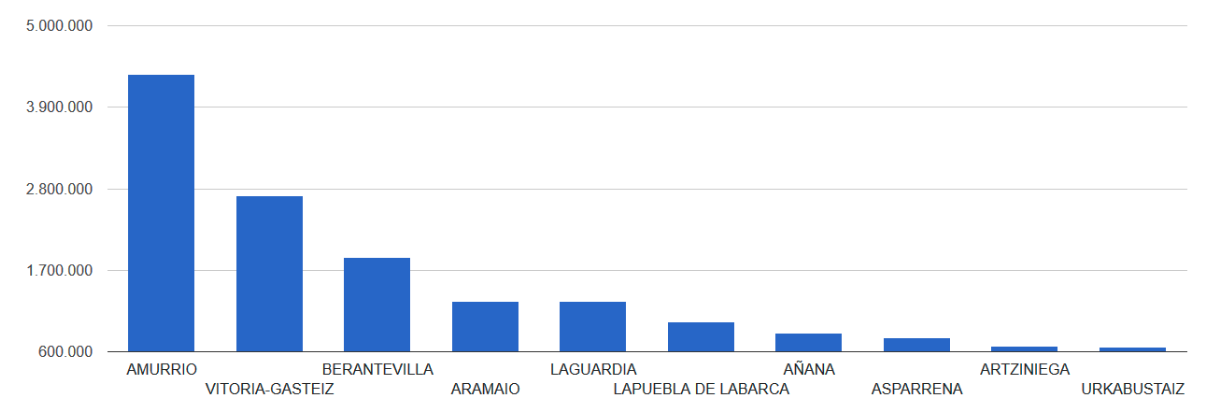
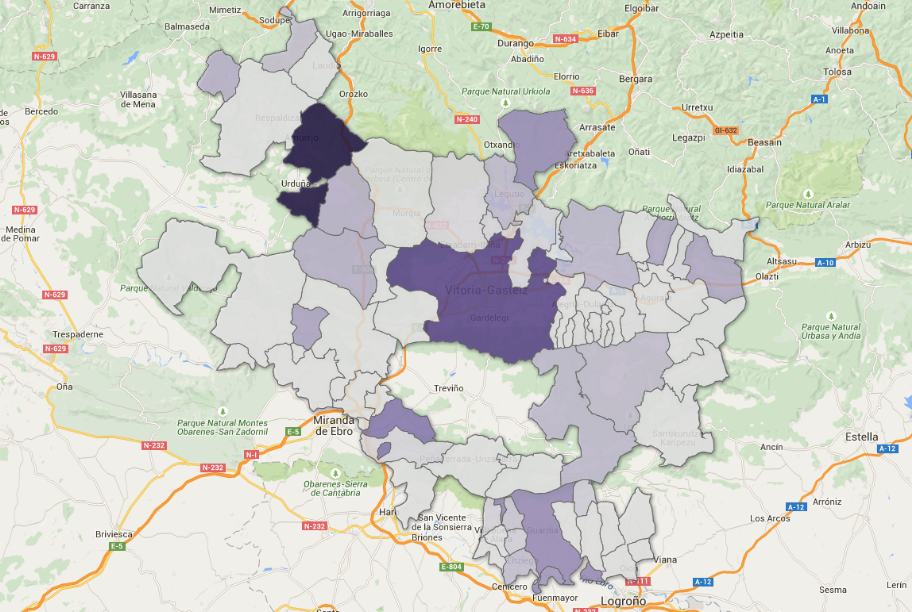
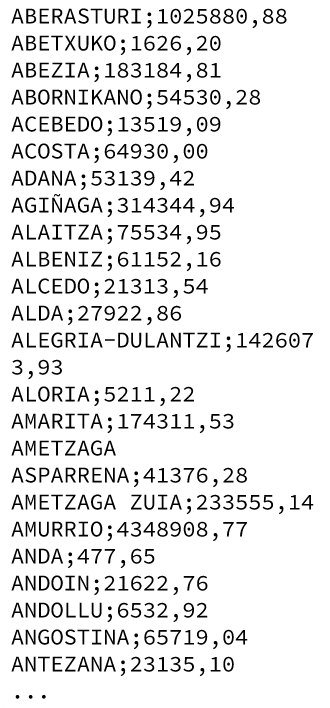
There is a strong relationship between the form of the data (the attribute/variable and dataset types) and what kinds of vis[ualization] idioms are effective at displaying it. (…) Don’t just draw what you are given; decide what the right thing to show is, create it with a series of transformations from the original database, and draw that!
0.3 What to use visualization for

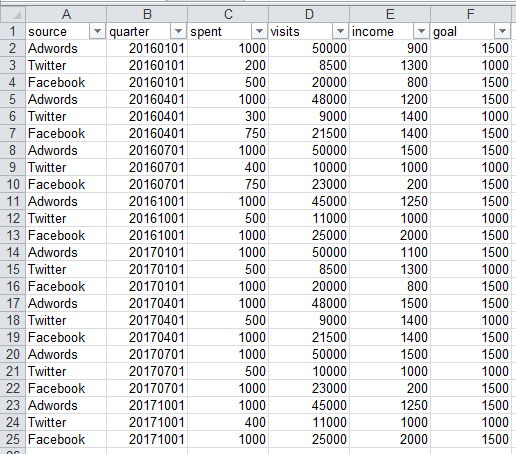
Practice: meet our sample data

Download and open data.xls: fake data for online marketing goals and tools
from Google Drive or http://mrn.bz/MUMA2018data
Tableau Software


Tableau
- Load data
- Explore the
Data Sourcetab
See the subtle blue/green colour of the variable type icon? Take notice, it is important:
Understanding the difference between the blue and green items in Tableau is (IMHO) the single most important piece of understanding necessary to make Tableau function well.
1. Graphs
Section outline
- Reminder: variable types
- Mapping variables to graphs
- Marks
- Channels, channel types
- Using marks and channels
- So, which graph?
Practice: explore dimensions, measures and graph types in Tableau



1.1 Reminder: variable types
A question of time
Spatial and time/hour variables are special variable types. Time variables are specially complex:
- are there 365 days in every year? 30 days in every month? 24 hours in every day?
- timezones make it even more complex to use hours or time of day
Time may be used as a continuous or as a qualitative variable.
- as a qualitative variable, it has a hierarchy: year > month > (week >) day > hour > minute
- but different hierarchies may be necessary: bimonthly publications, multiple work shifts in a day…
- Quantitative
- Continuous
- Discrete
- Qualitative
- Categorical
- Ordinal
- Special types
- time
- space
- …
1.2 Mapping variables to graphs
Understanding marks and channels provides the building blocks for analyzing visual encodings (Munzner 2014, p.95)
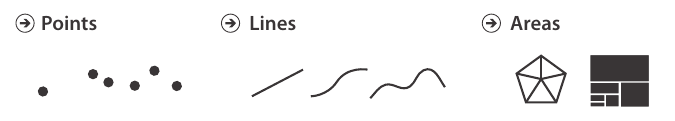
1.2.1 Marks
A mark is a basic graphical element in an image

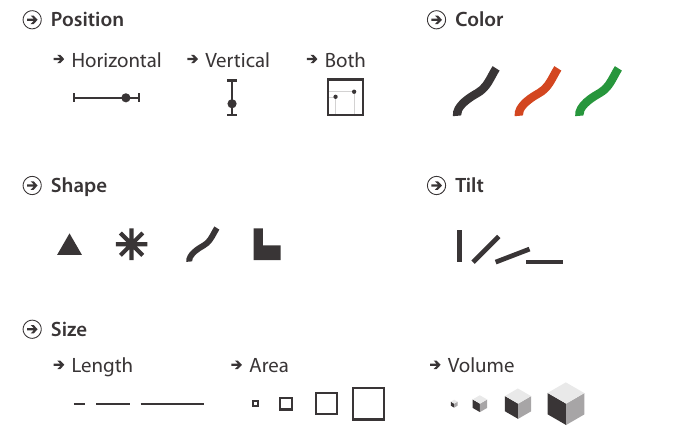
1.2.2 Channels
A visual channel is a way to control the appearance of marks

1.2.2 Channels
One and only one attribute/variable should be used per channel.
Multiple channels per attribute are possible (redundant encoding), but this approach has limitations.
1.2.2 Channels
The size and shape channels cannot be used on all types of marks, but most combinations are still possible:
- lines have two size channels: length + width
- points refer to location but can be size and shape coded
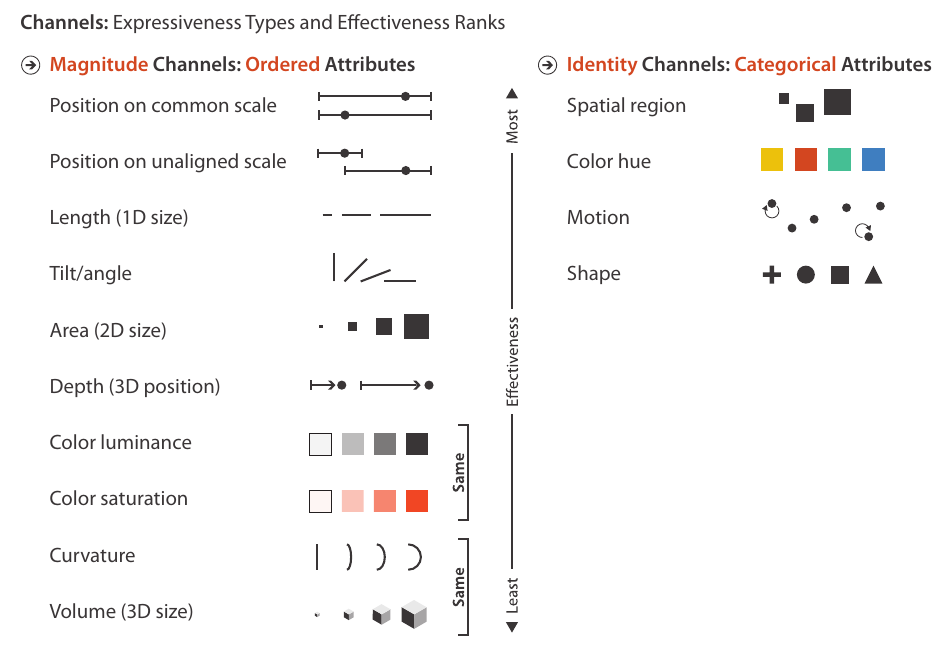
1.2.3 Channel types
Two kinds of sensory modalities:
- Identity: what, where
- Magnitude: how much
It does not make sense to ask magnitude questions for shape, color hue. We can ask about magnitudes with length, area or volume; color luminance or saturation; and angle/tilt/slope.
1.2.4 Using marks and channels
All channels are not equal.
The selection of marks and channels should be guided by the principles of expressivenes and effectiveness.
Once the most important attributes/variables for the desired insight have been identified, the selection of marks and channels should ensure that they are encoded with the highest ranked.
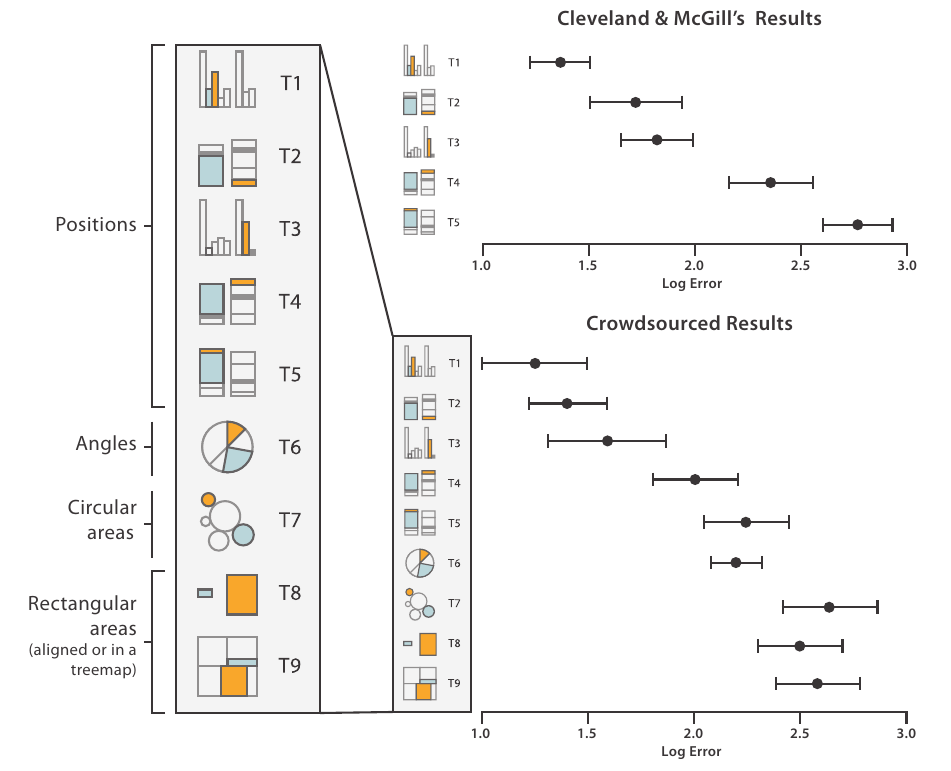
1.2.4 Using marks and channels

1.2.4 Using marks and channels
The choice of which attributes/variables to encode with position is the most central choice in visual encoding.
1.2.4 Using marks and channels

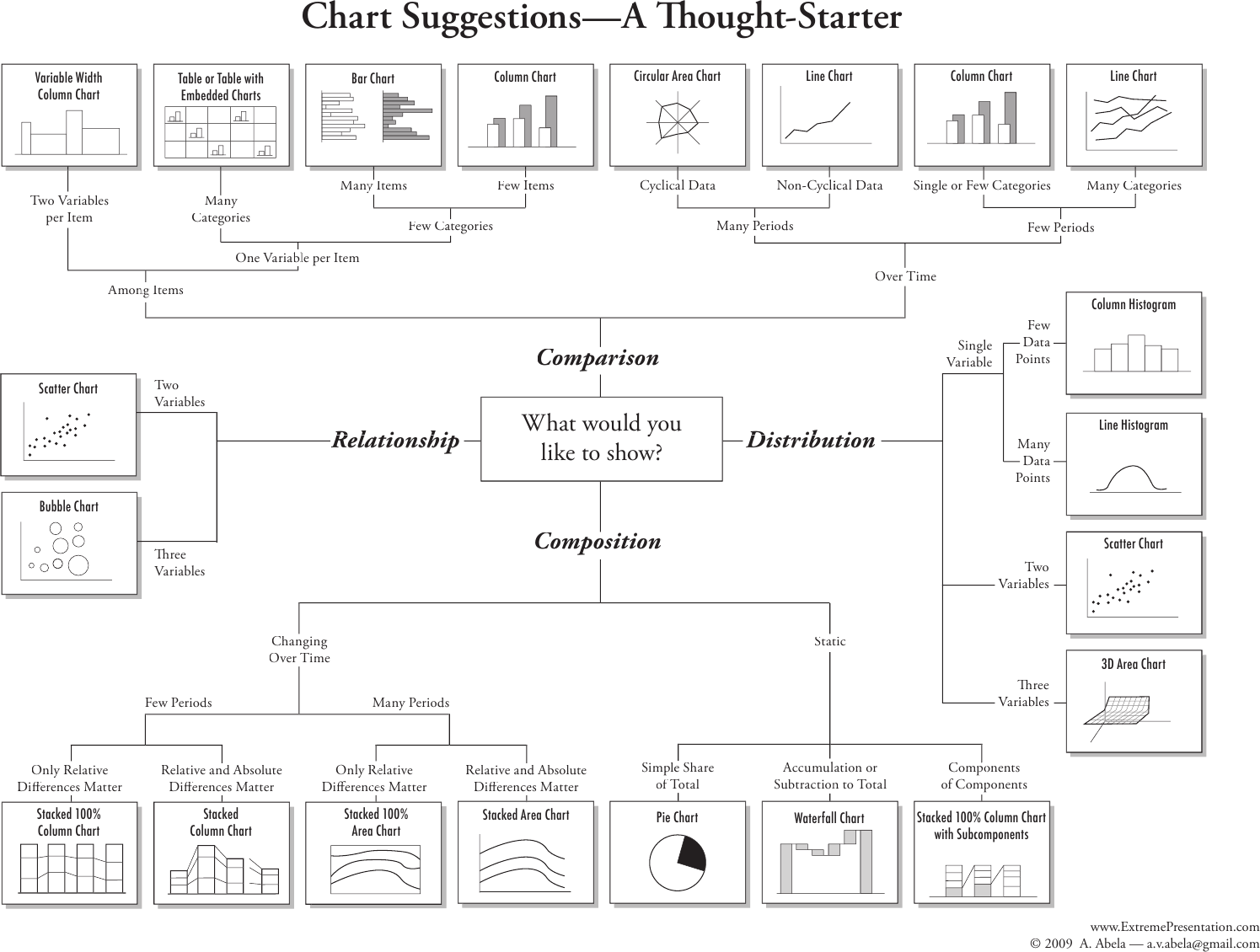
1.3 So, which graph?

Tableau: let’s explore
- Dimensions and measures (remember also blue vs. green)
- Encode = drag
Show metab
2. Promote insight
Section outline
How can we enable easier insight through data visualization?
- Change default settings
- Make simpler graphs
- Highlight observations
- Add attributes as context
- Add statistical information
Practice: build (not so) basic graphs
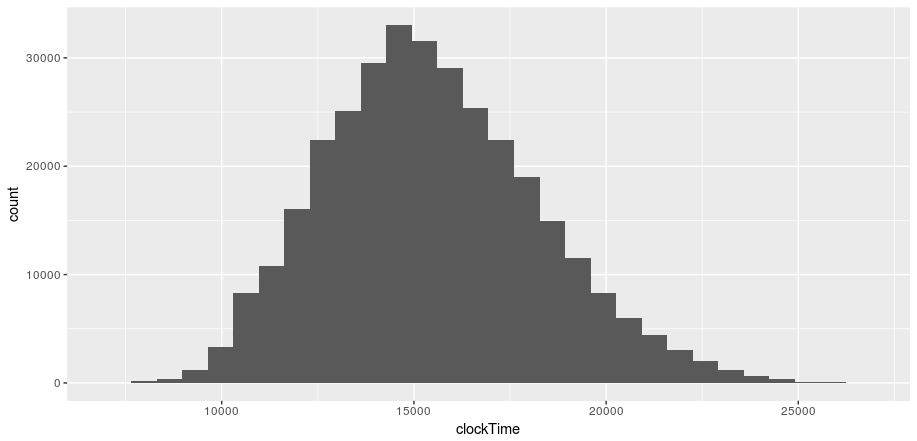
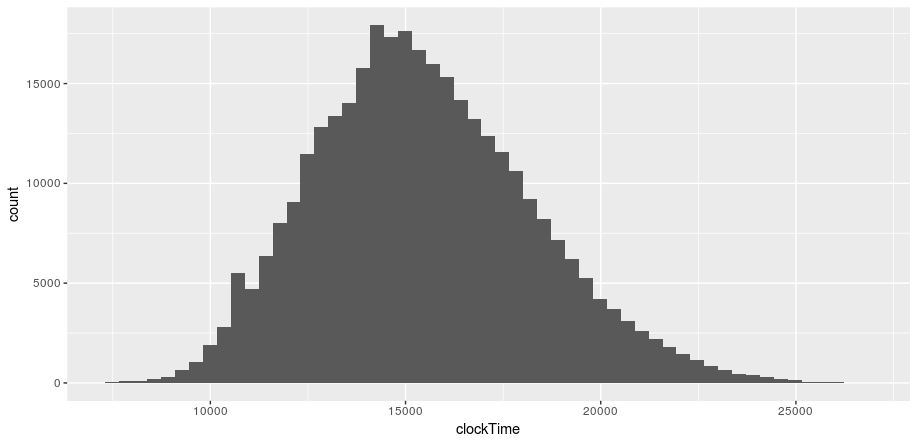
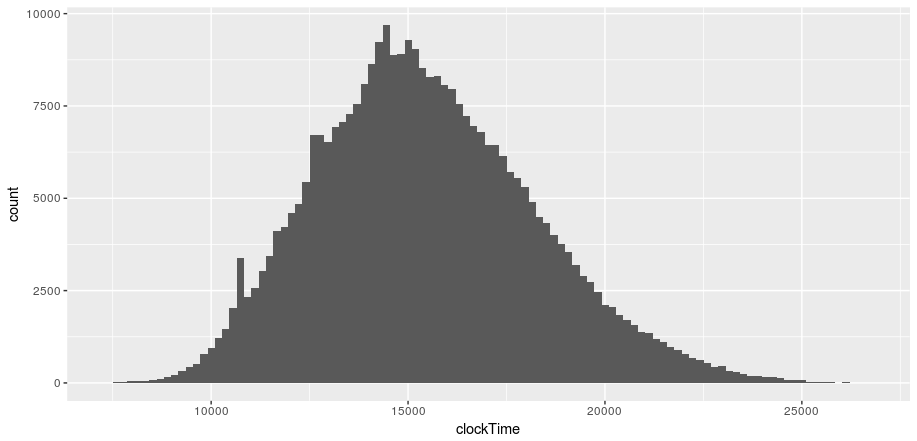
2.1 Change default settings

2.1 Change default settings

2.1 Change default settings

2.1 Change default settings

2.2 Make simpler graphs
Data-ink is the non-erasable core of the graphic, the non-redundant ink arranged in response to variation in the numbers represented.
2.2 Make simpler graphs
2.2 Make simpler graphs
More on decluttering:
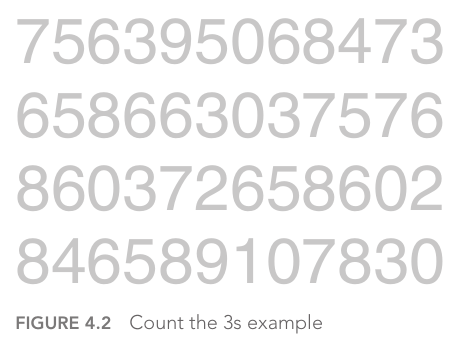
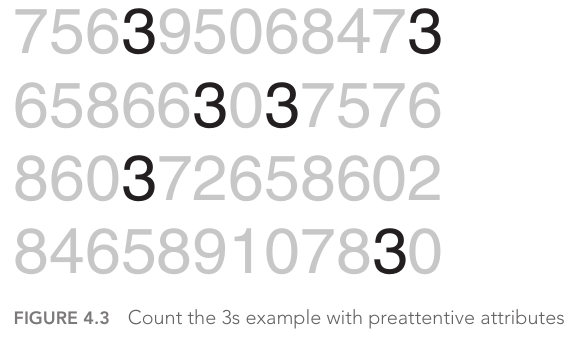
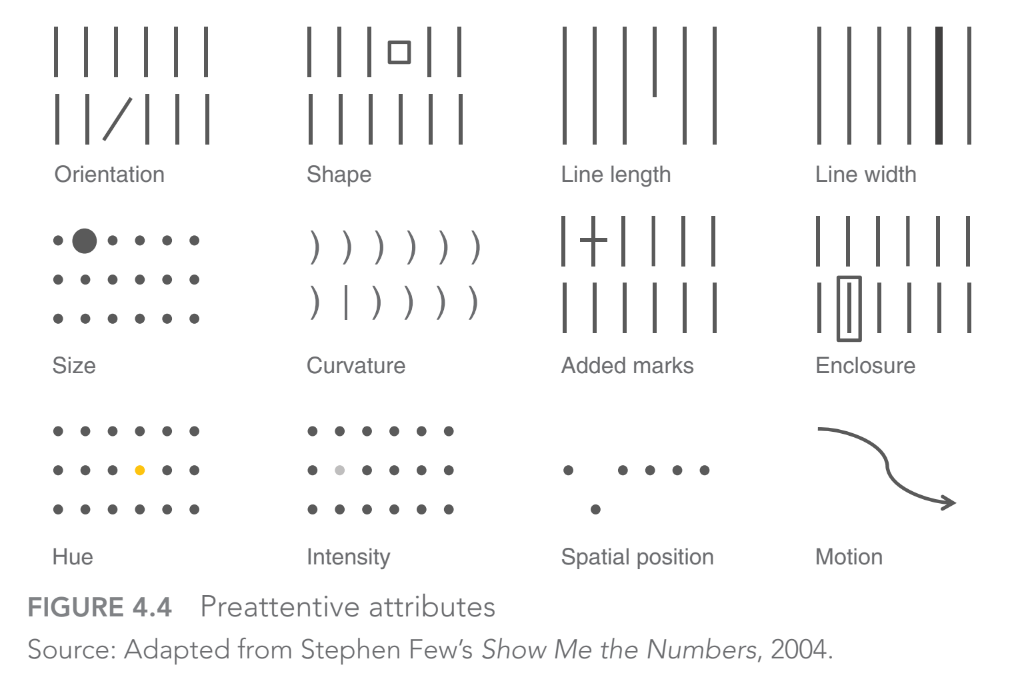
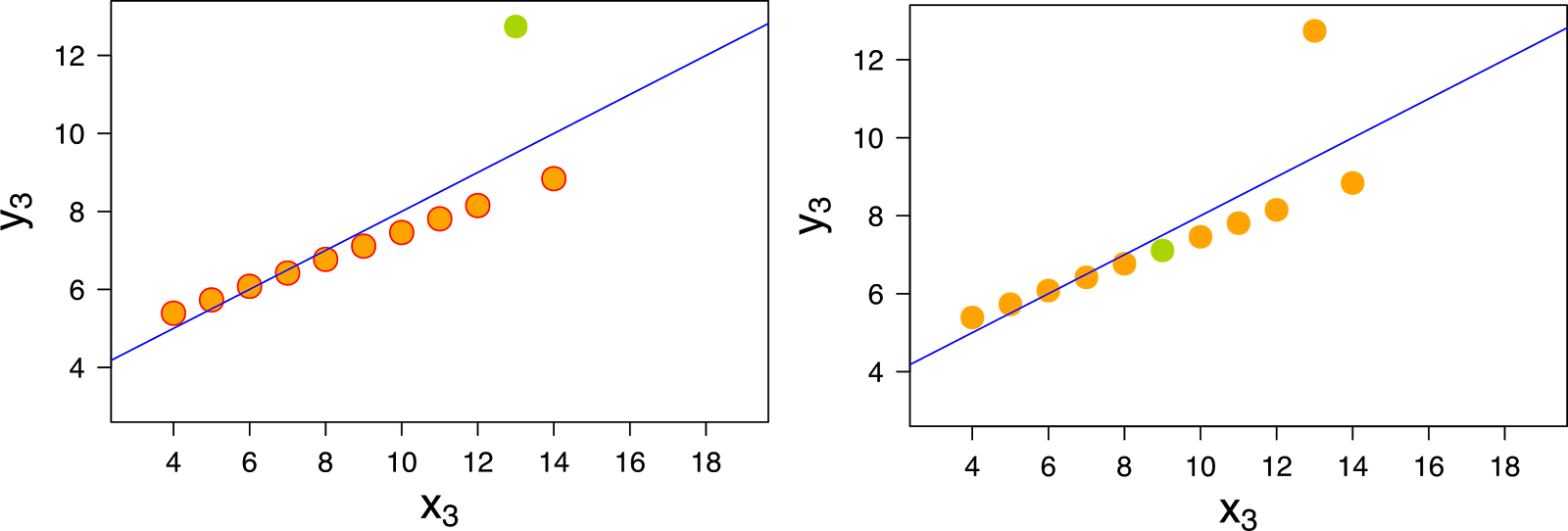
2.3 Highlight observations
Through preattentive attributes:
- they are processed in spatial memory without our conscious action
- make it easier to understand what is represented through a design: saves from consciously processing data
2.3 Highlight observations

2.3 Highlight observations

2.3 Highlight observations

2.3 Highlight observations
![Nussbaumber, Do you see it? The importance of contrast when communicating with data [video]](img/nussbaumer-contrast.png)
2.4 Add variables (as context)
- Adding preexisting variables (in moderation)
- Creating conditional variables from preexisting variables
- binaries or with few levels are best
- example of calculated field or variable: weekend date

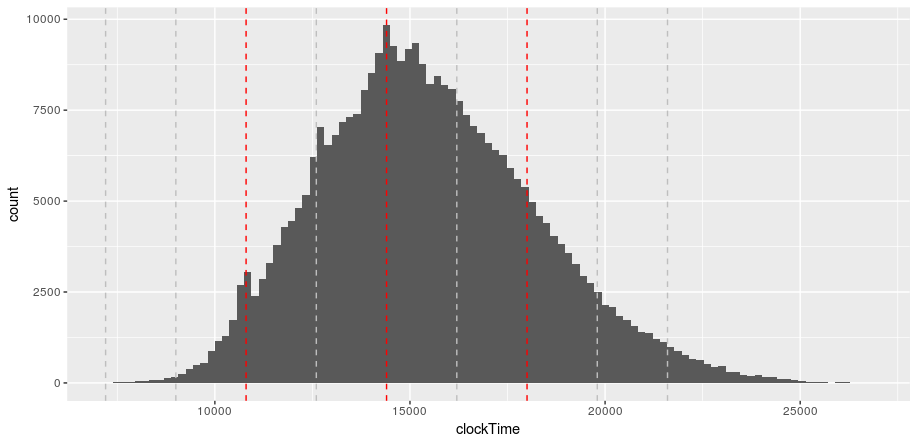
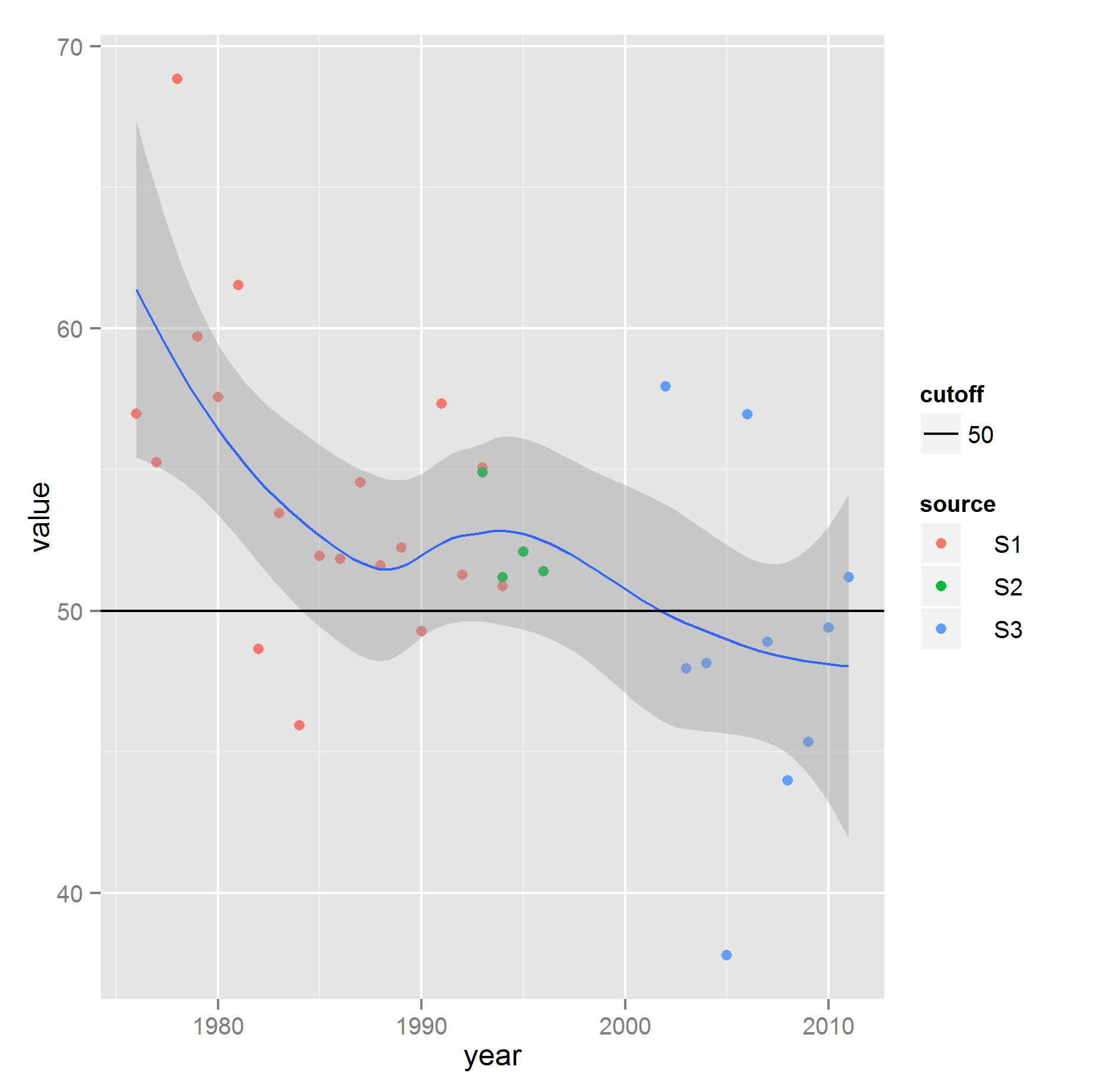
2.5 Add statistical information

- statistical summaries
(mean, variance) - models
Tableau: (not so) basic graphs

Tableau: (not so) basic graphs

Tableau: (not so) basic graphs

Tableau: (not so) basic graphs

3. Dashboards
Section outline
- What is a dashboard?
- Common design mistakes
- Key goals in the visual design process
- Example
Practice: layout and format graphs into a dashboard
3.1 What is a dashboard?
Visual display of the most information needed to achieve one or more objectives which fits entirely on a single computer screen so it can be monitored at a glance.
3.1 What is a dashboard?
- Visual display: I see = I understand → insight to achieve specific objectives: may require gathering information that is otherwise unrelated or disperse
- fits in a single computer screen: it must all be seen at once (short-term memory effect)
- monitored at a glance: doesn’t need to provide all the details, but if it doesn’t, it should make it as easy and seamless as possible to get to that information
3.2 Common design mistakes
- Exceeding the boundaries of a single screen
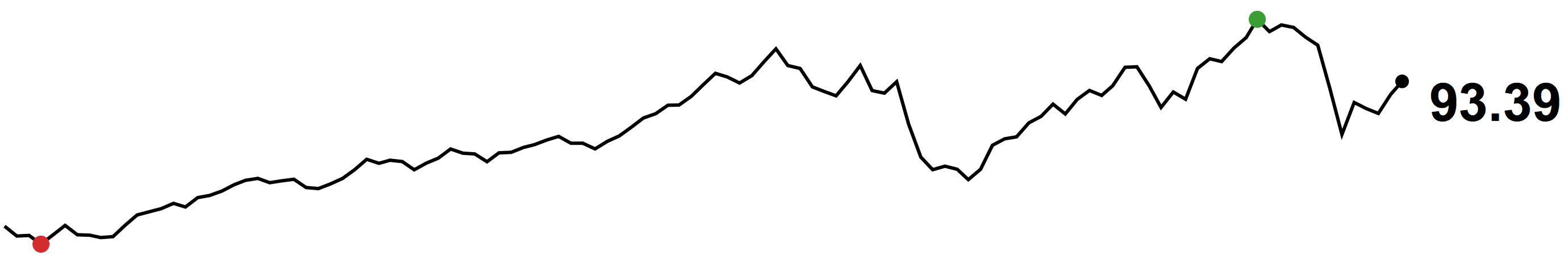
- Supplying inadequate context for the data
- Displaying excessive detail or precision
- Choosing a deficient measure
- Choosing inappropriate display media
- Introducing meaningless variety
- Using poorly designed display media
3.2 Common design mistakes
- Encoding quantitative data inaccurately
- Arranging the data poorly
- Highlighting important data ineffectively or not at all
- Cluttering the display with useless decoration
- Misusing or overusing color
- Designing an unattractive visual display
3.3 Key goals in the visual design process
From previous section:
- make simpler graphs (declutter)
- highlight observations
- add attributes/variables as context or statistical information
3.3 Key goals in the visual design process
In other words:
- Reduce non-data pixels
- eliminate all unnecessary non-data pixels
- de-emphasize and regularize the non-data pixels that remain
- Enhance data pixels
- eliminate all unnecessary data pixels
- highlight the most important data-pixels that remain
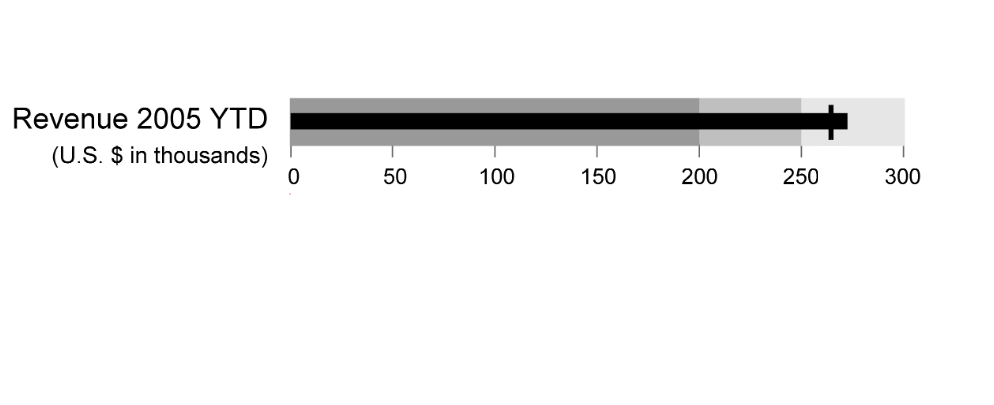
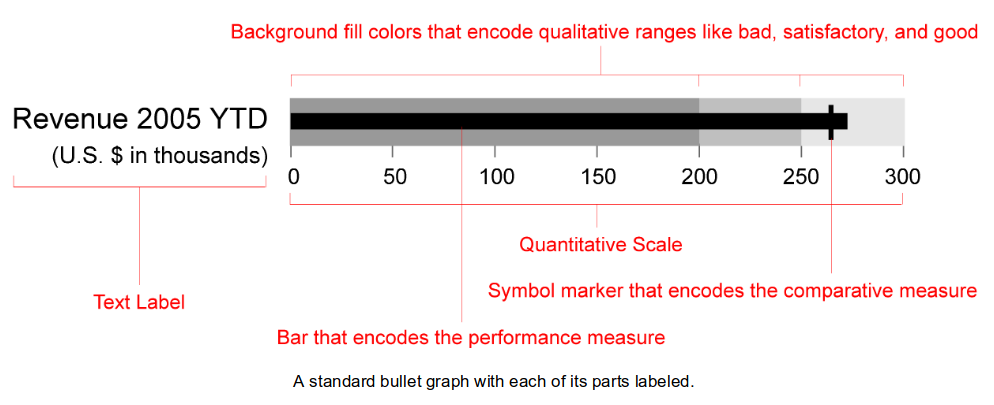
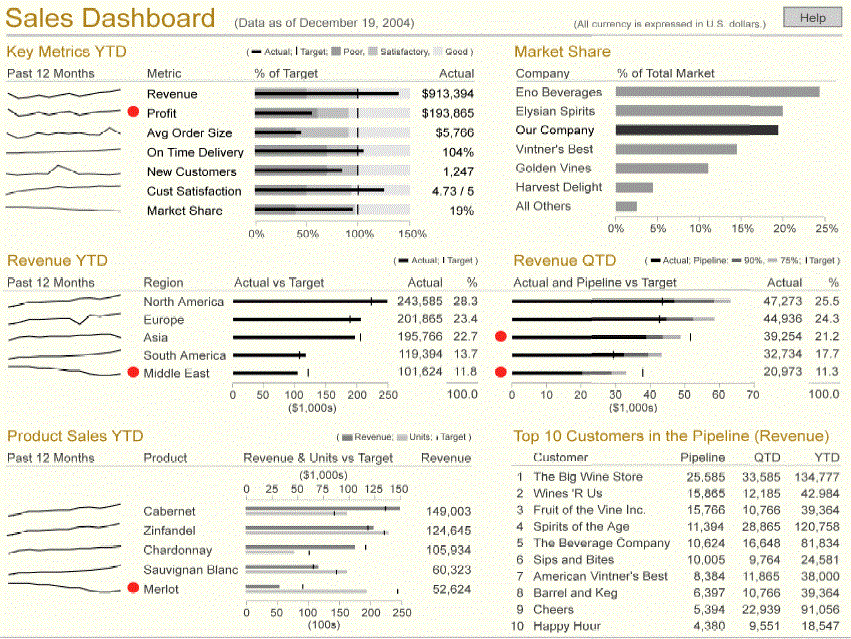
3.4 Example

Dashboards in Tableau
Dashboards in Tableau are containers of sheets of graphs.
Allow for quite basic but functional formatting.
Tableau: Actions
Some degree of interactivity with Actions: highlight and filter
Tableau: What else?
Calculated fields
…
Epilogue
What? I want more!
References
Abela, Andrew (2006). Choosing a good chart.
Few, Stephen (2009). Dashboard Design for Real-Time Situation Awareness [White Paper]
— (2013). Information Dashboard Design. Analytics Press: 316.763 F 44 s
Kirk, Andy (2016). Data Visualisation: A Handbook for Data Driven Design. SAGE: London 316.763 K 63 a
Munzner, Tamara (2015). Visualization Analysis and Design. CRC Press: Boca Raton, Florida 316.763 M 92 t
Tufte, Edward R. (1983). The Visual Display of Quantitative Information. Graphics Press: California 316.763 T 87 e
Thank you!
This presentation is available at http://mrn.bz/MUMA2018
Miren Berasategi
miren.berasategi@deusto.es
License



Copyright © 2018 University of Deusto
This work (except for the quoted images, whose rights are reserved to their owners) is licensed under the Creative Commons “Attribution-ShareAlike” License. To view a copy of this license, visit http://creativecommons.org/licenses/by-sa/3.0/